Minimalist website design is an underrated art. We've all heard the saying, “less is more,” but this principle is easier said than done. As advances in technology open up new possibilities for site design, it's becoming more and more difficult not to add flashy flourishes.
A simple website design benefits users in the form of faster loading times and better compatibility between screen sizes. Additionally, the simple UI design is tailored for mobile browsing without compromising the desktop or user experience. Below, we've collected our favorite minimalist site designs that inspire you to do more with less.
01. Hello Basis

This site makes a statement with just a few oversized elements (Image credit: HalloBasis)
Friends, designers and business partners Felix Vorbeck and Johannes Winkler also operate under the name HalloBasis. Our Düsseldorf design studio takes pride in delivering well-communicated projects on behalf of our clients. This WordPress website serves as the studio's online portfolio site and is a shining example of his minimalist website design done differently.
The site makes a bold statement with just a few elements thanks to its oversized aesthetic, and it also has the added bonus of helping with accessibility. In fact, you'd be forgiven for thinking that your browser of choice's zoom capabilities are maximized, such as his 17.5vw font size for headings with a minimum width of 770 pixels. Therefore, it is typographically large and the Messina Sans font is suitable for its thick font and ensures readability. What’s really refreshing is that this applies to both navigation links and custom GDPR prompts to accept cookies. You can also easily switch between German and English translations using the buttons on the main screen.
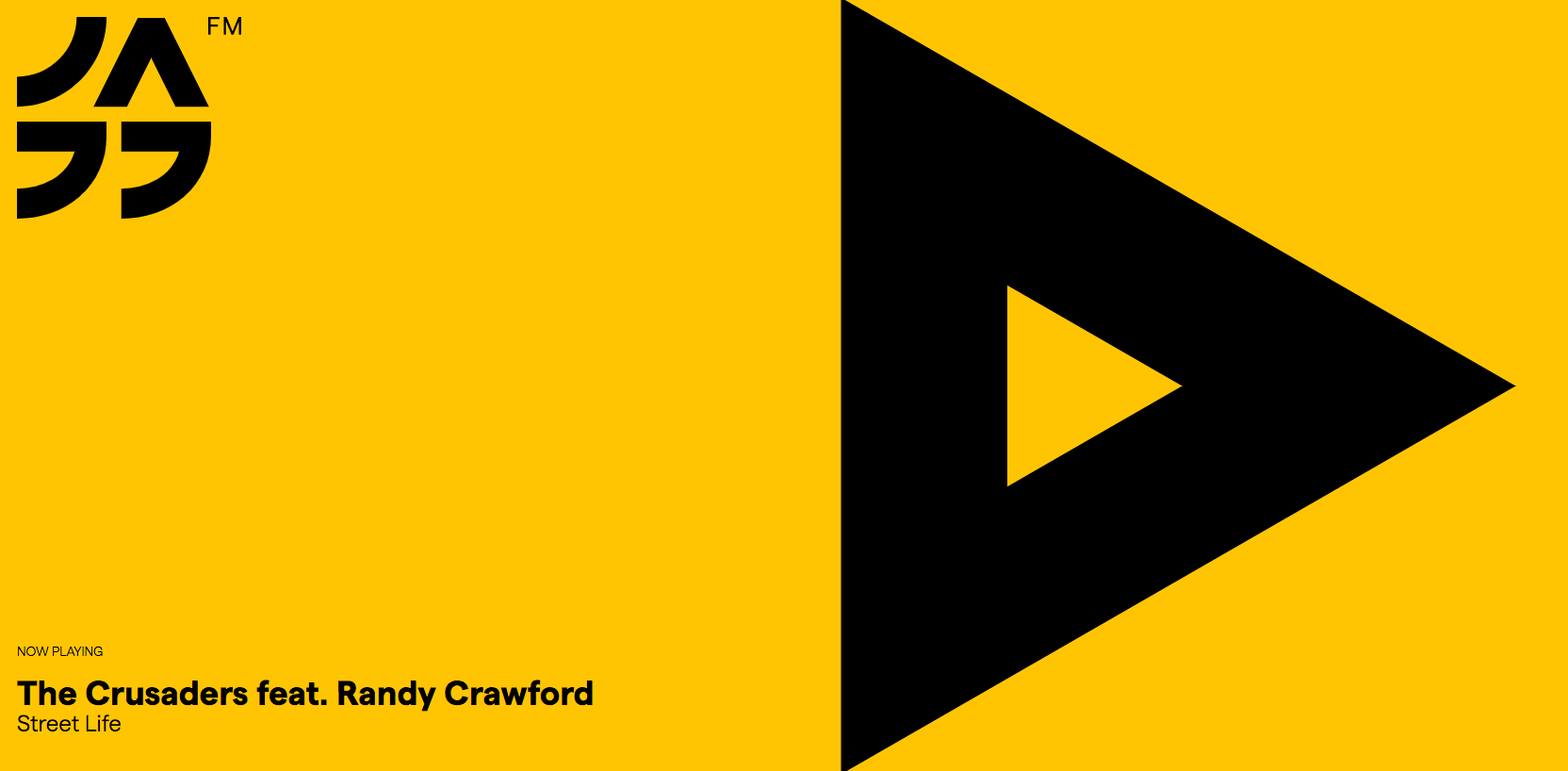
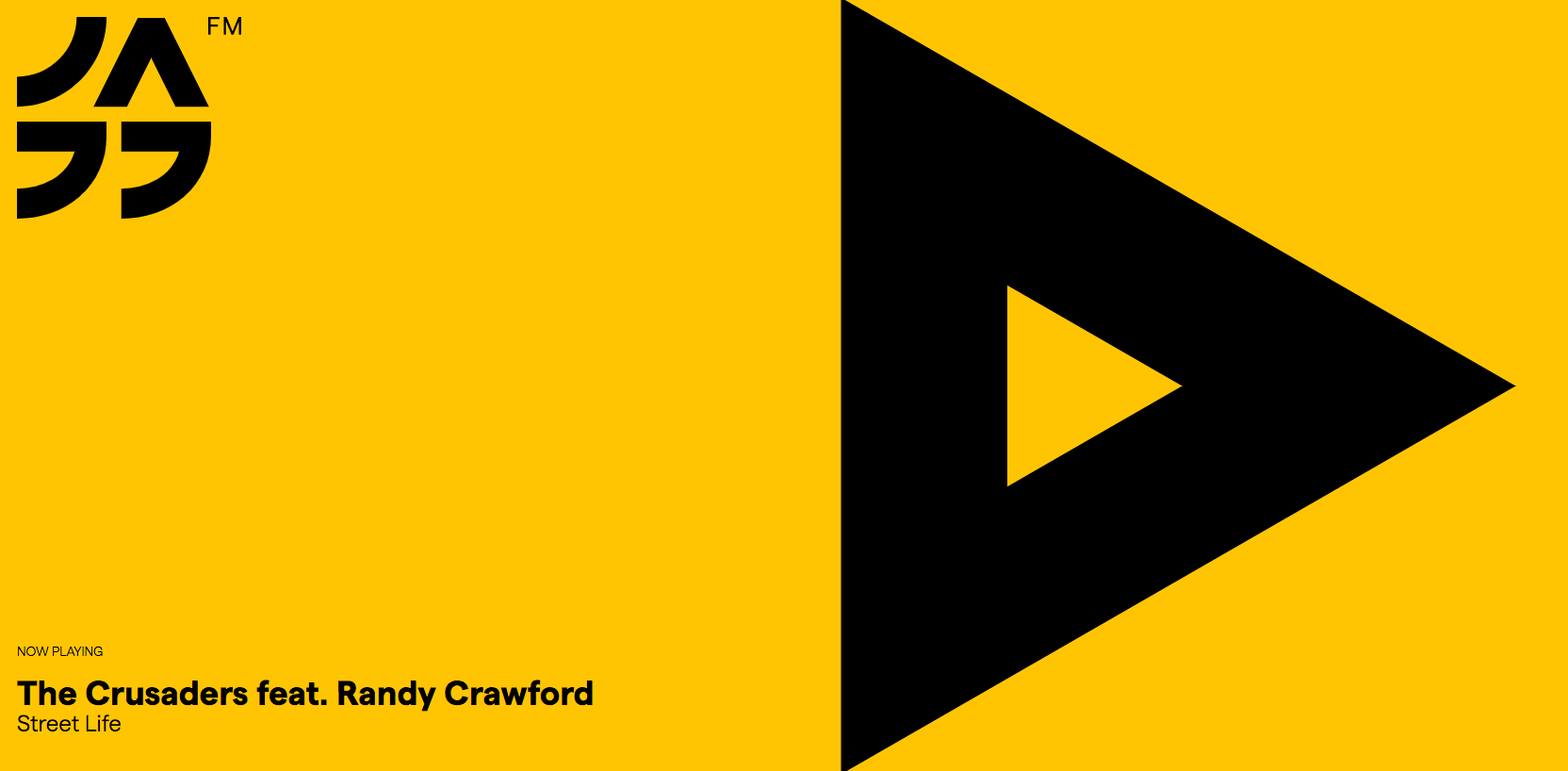
02. Jazz FM

This design by Anagrama keeps things simple and impressive (Image credit: Jazz FM Romania)
This colorful site for a Bucharest-based radio station does a great job of letting the music speak for itself. At first glance, Anagrama's Jazz FM Romania simply invites visitors to stream his broadcast live via a triangular play button that takes up half of the viewport. You'll also see a logo and an indication of what track is playing, but the yellow-on-black color scheme keeps it minimal. However, this is just a header and the single long page structure continues with more life, always with minimalist site design in mind.
Most notably, there are tons of gorgeous, “jazzy” SVG illustrations that scale to any screen size and of course look stunningly clear. Thanks to text economy, the typography is once again large and is primarily used as a heading label detailing other places where you can enjoy Jazz FM. Other interesting features include a clean and clear 7-day schedule, a scrolling FM tuner with his ticker tape, and even a jazz festival guide.
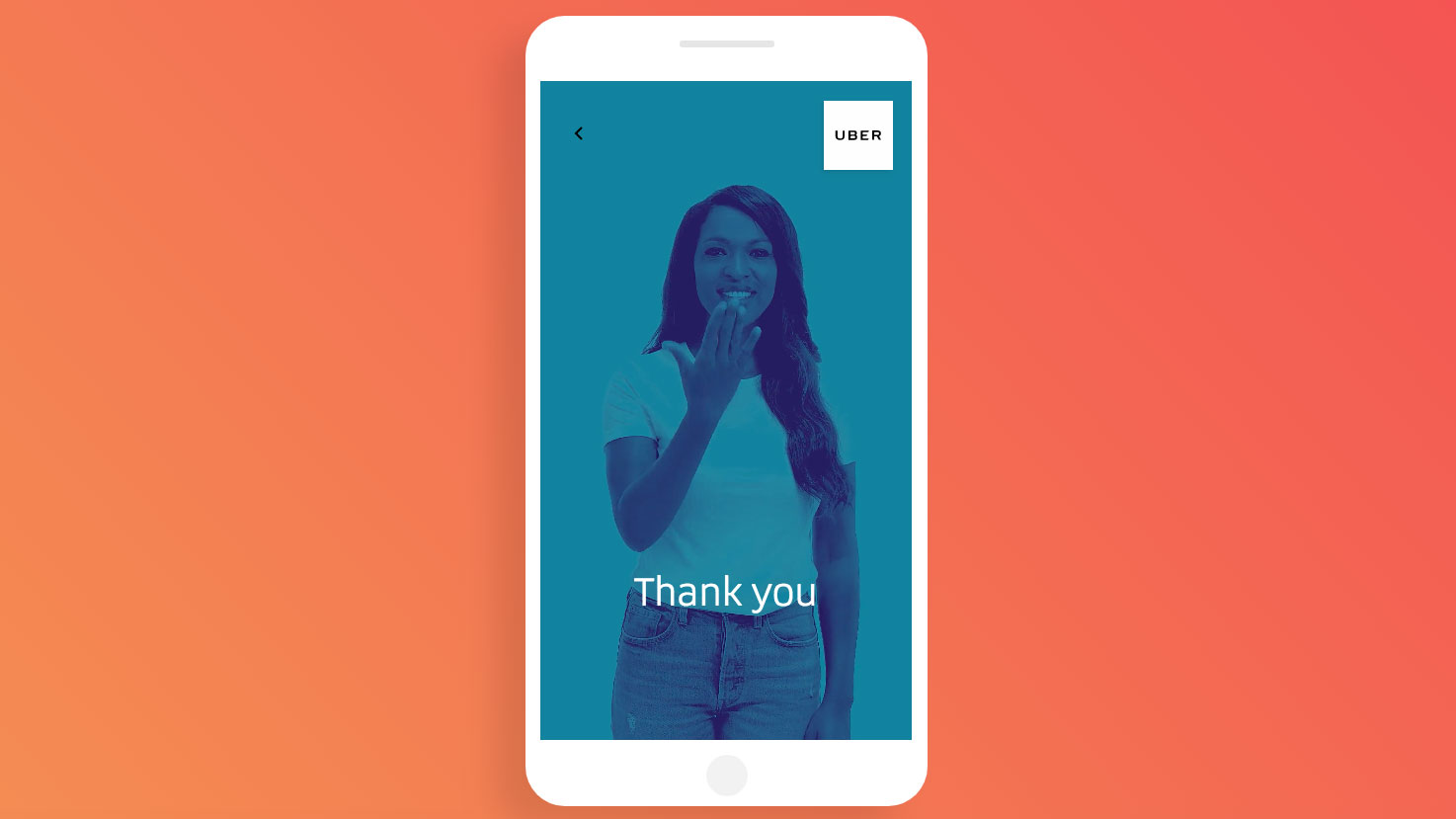
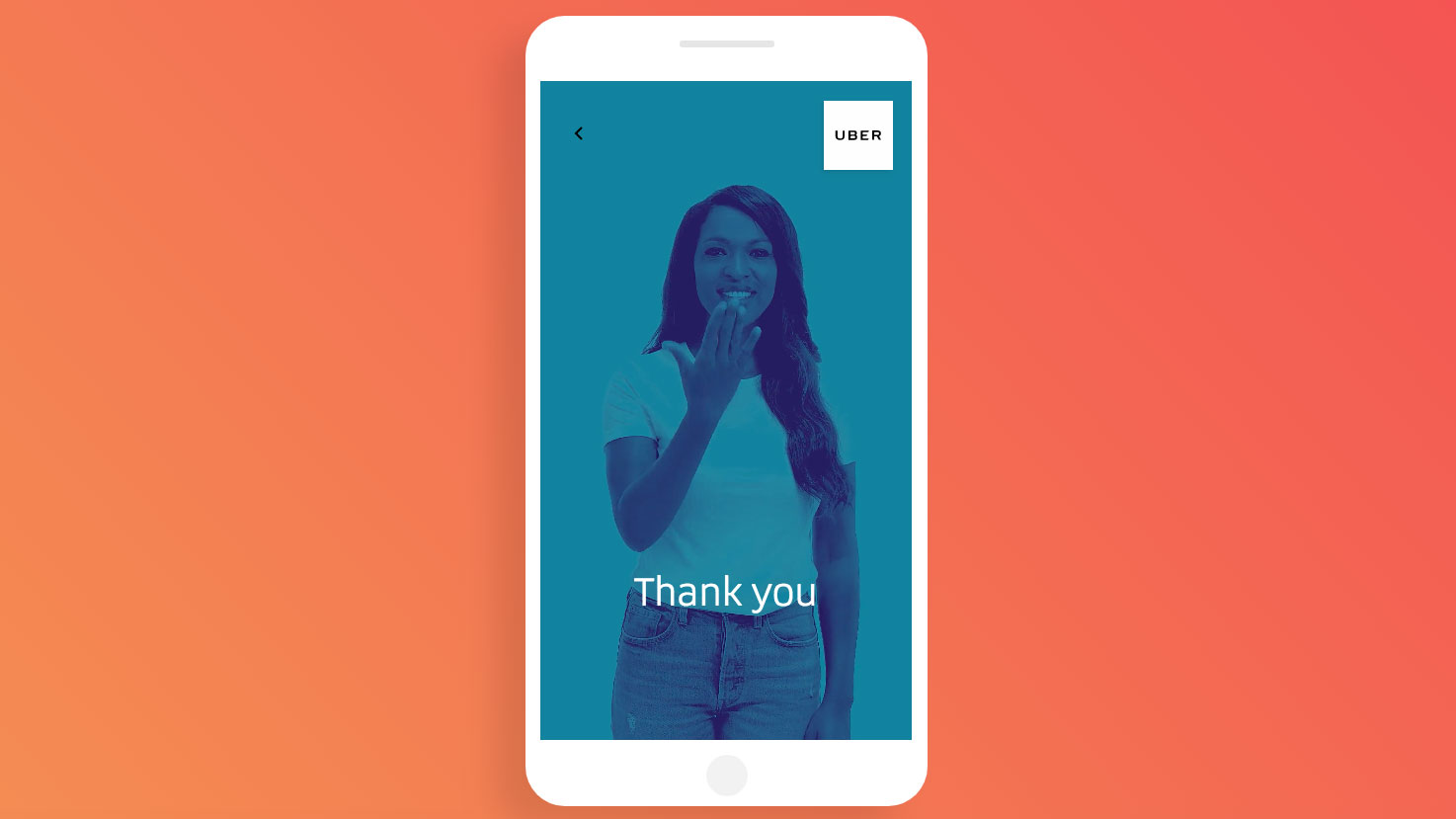
03. Uber sign language

This site provides solutions to problems without forcing messages.
In keeping with its accessibility philosophy, Uber created a website dedicated to teaching customers basic sign language to help them interact with hearing-impaired drivers. Uber Sign Language is a masterclass in restrained design. Through simple short videos, show users how to use simple common phrases (such as yes, no, turn left) and sign their name. Very little copy or explanation. The content speaks for itself, proving that you don't need fancy words to convey important brand messages.
04.Evolve

Lean elements and magical animations create an atmosphere of discovery
Evoulve is a company dedicated to turning emerging technologies into practical products. The site's design – the work of design firm Fleava – has an enchanting, futuristic feel. There are very few on-screen elements, just simple text annotations and minimal navigation options against a slowly rotating globe and starry sky. However, each one is crafted to perfection, with subtle CSS animations that amplify the sense of magic and create an atmosphere of discovery.
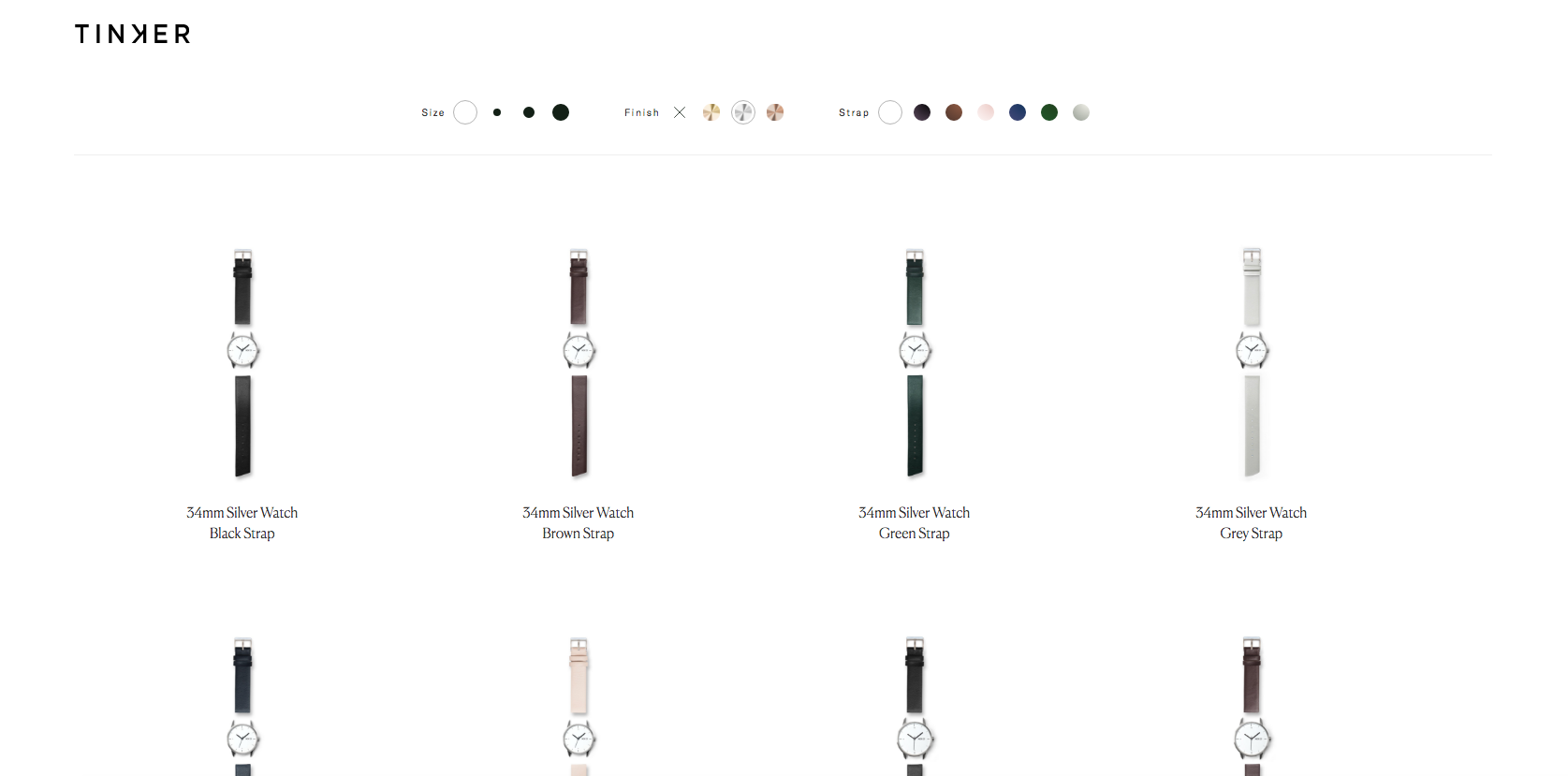
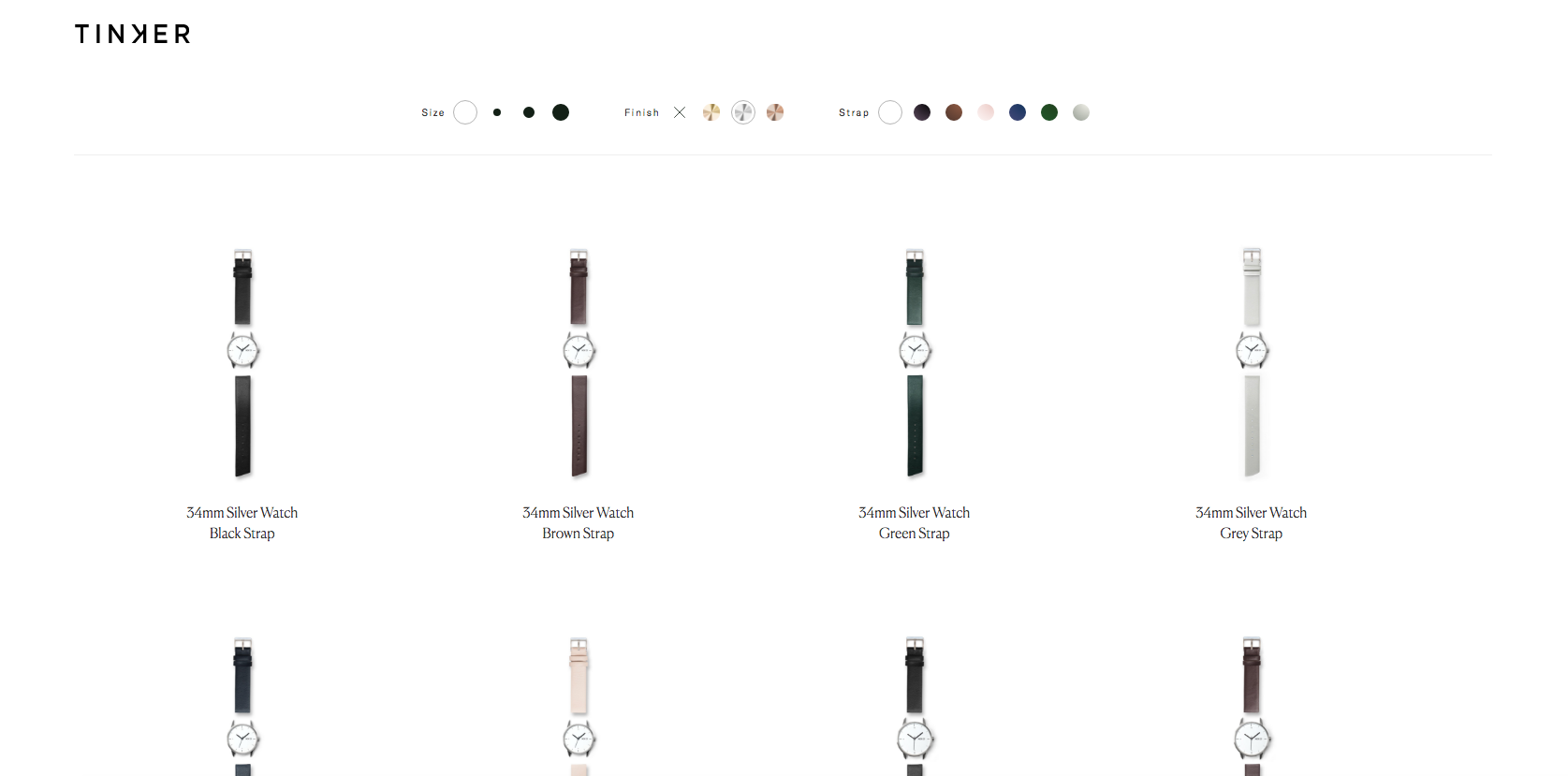
05. Tinker

This watch retail site's UI is back to basics.
Tinker is a watch brand with a simple concept: you can freely choose the dial size, strap color, and metal. There are no unnecessary features or details. His UI for the company's site makes the concept clear. Users can easily select the ideal combination from a limited selection.
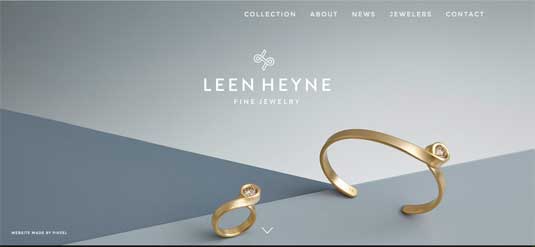
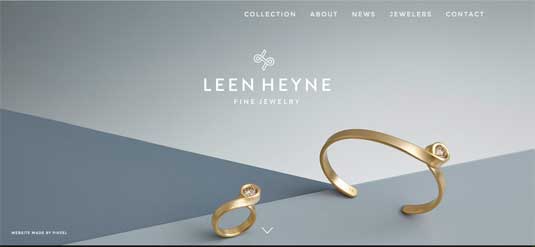
06. Lean Hein

Jewelers direct viewers' eyes to their website
Besides the jewelry, the only important visual elements on Leen Hine's homepage are the monochrome logo and company name. The extra white space around it definitely draws the user's eye to the product.
07. We Ain't Plastic

Contrast creates interest here
Contrast is another useful visual strategy for keeping minimalist designs interesting. German UX engineer Roland Lösslein's website We Ain't Plastic sets a sharp contrast in size between the central image and the text and icons above it.
08. Nua Bikes

Nua Bikes balances elements on its homepage
Nua Bikes' site may look minimalistic at first glance, but there's actually a lot on screen. However, by compressing text and making the most of white space, the company is able to draw attention to its product, the bicycle.
09. sendermessage.to

This site has one clear purpose
Perhaps insane but interestingly, Sendamessage.to allows you to customize messages to your friends with hand gestures. The clean black background gives strength to the main image and bold white text.
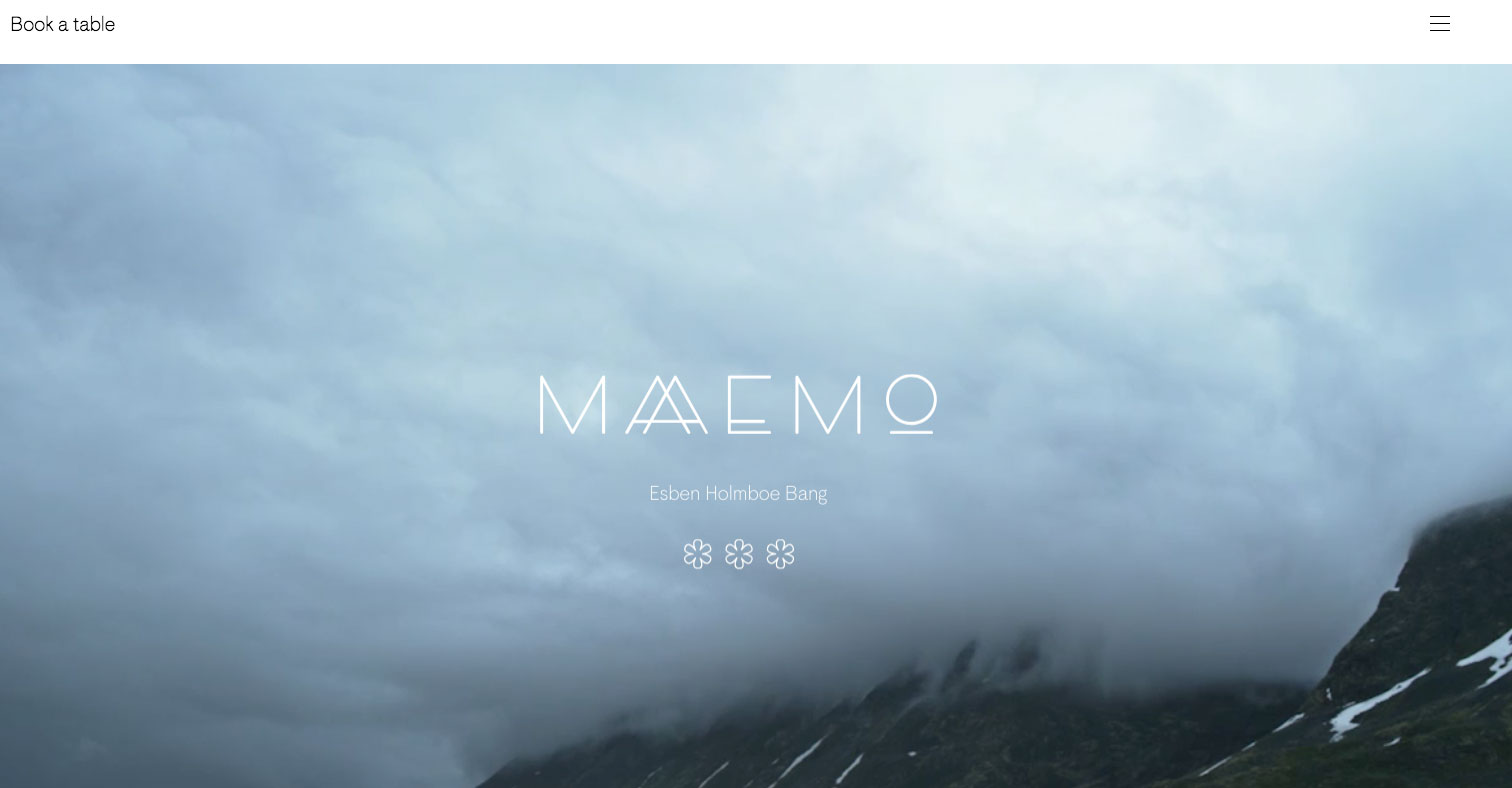
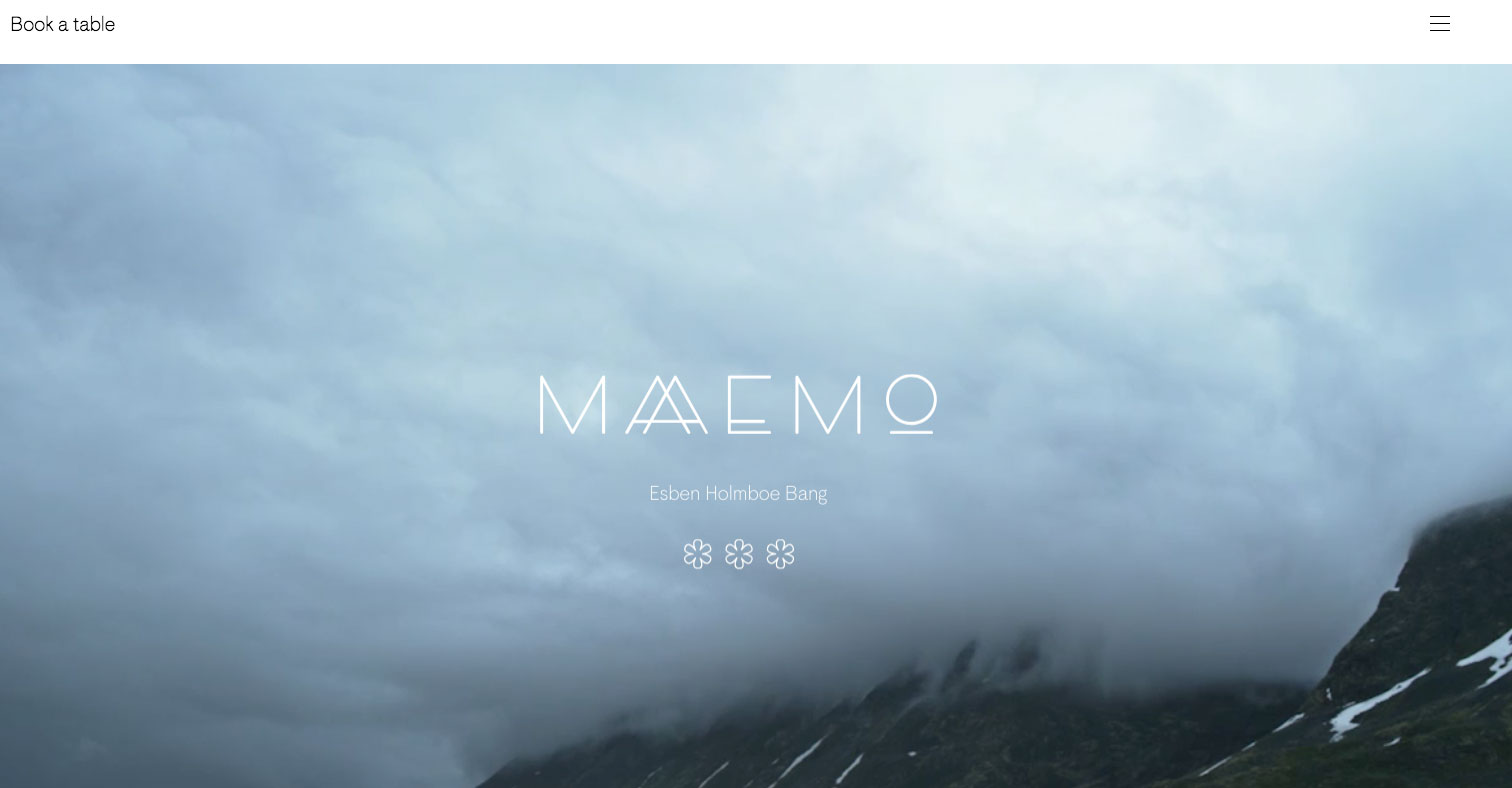
10.Maemo

Atmospheric video sets the scene
The website for three Michelin-starred Norwegian restaurant Maaemo uses minimalism to create a sense of luxury. The site shows his HD photos of the dishes being created, so the visual treatment is great for storytelling.
11. Eva

Talk to AI Ava
This promotional site for the sci-fi thriller Ex Machina uses a black-and-white color scheme and matching typography to focus on the text, an interactive conversation with the film's star, Ava, an AI robot.
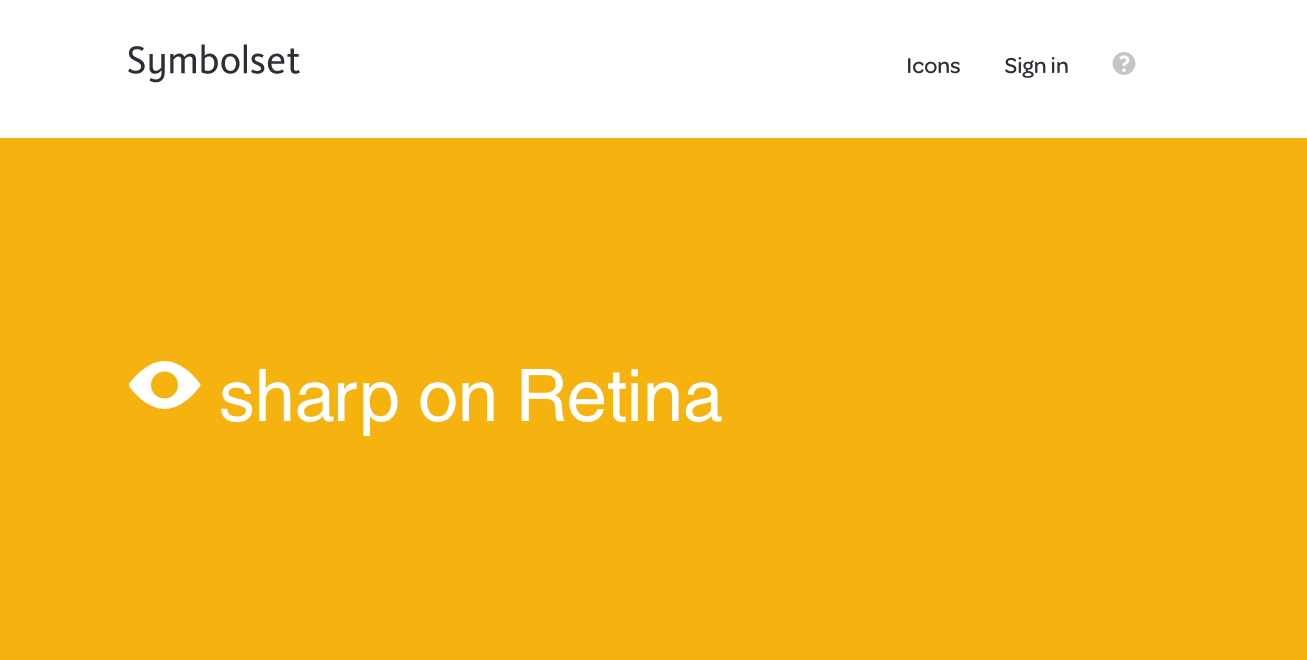
12. Symbol set

A color-changing background enlivens this minimalist site (Image credit: symbolset.com)
Icon font vendor Symbolset draws attention to the central interactive area of the site by minimizing competing elements and adding a brightly colored, constantly changing background.
Remember: If you're creating a site with a team, make sure the process is seamless by keeping your design system files safe and easily accessible in top-level cloud storage. please.
Source link